
15 December 2022
Pixel Perfect Mockups and Other Disasters
I’ve been designing and building software for almost ten years now. And in that ten years, I’ve seen and participated in many different software development processes and interacted with developers in many different ways.
However, one thing that is consistent throughout all of my experiences is that both design and development are crucial components to the project’s success.
A functional system that provides the functionality your users require is insufficient to attract, engage, and retain users. You also need an experience that users will come back to again and again. You need an engaging and intuitive experience, so your users don’t find another solution—that’s the mandate for design.
But, traditionally, the intersection between design and development is messy. Why is that? We’ve been building software for decades now, and there are still problems at the seam of design and development, despite having had to work together for so long. Well, first: people are complicated, but that will never change. Instead, let’s think about how design and development could better work together.
So, let’s look at a traditional or common design/development interaction.
Traditional Design-Development Interactions
When starting a new project or kicking off a new milestone, or starting a new sprint or build phase—or whatever jargon your team uses, how many of you have heard (or maybe even said) something like “we’ll start with a design phase, and then we’ll move into the development phase”?
This is probably the most common way that design and development interact, based on what most designers and developers have described to me. A common pattern of doing a formal design phase is that designers often work in a silo, isolated from the developers who will build the solution. They may have conversations with project managers or stakeholders or a development “representative” or a “representative” of their users, but they often aren’t talking to the people who will be building and using the solution they’re working on.
Formal design phases usually result in high-fidelity mockups, or what I like to call pixel-perfect mockups. They’ll likely start by spending hours doing user research, distilling that research into findings or critical takeaways, and then maybe even producing things like User Journey Maps, User Flows, or other artifacts. From there, they’ll likely start wireframing each screen and gradually adding fidelity layers. Somewhere in that process, they’ll start getting feedback from users or stakeholders and have several iterations on things to incorporate this feedback along the way. Finally, they get approval for the design they’ve been laboring over, and the Design Phase can be called done. And the output is a pixel-perfect rendering of what the solution should look like.
And then, they have to prep for the transition into the Development Phase of the process.
We called this little ceremony the “Design-Development Handoff” when I was involved in these processes. We scheduled an hour to review the design and allow developers to ask any questions that came to mind. And to prep for this, the designers have to document all sorts of things, both about the UI and the UX. Things like colors and padding and margin, typography styles, and layouts. All sorts of micro-interactions like hover styles or any component animations. And they’re also documenting the flow; which screen does this button lead to, how does a user get back to where they were previously, what happens then this thing errors out—you get the picture. There are SO many things to document, whether it’s by hand or with a tool that automates a lot of it for you—it’s a lot. And then, the designers review all of this with the developers, developers ask their questions, and then go off to wherever developers go and start developing.
And typically, while in the development phase, the designers are working on something else. Maybe the next milestone or a new project entirely. But they are occupied with something else, and the developers are chipping away at the design, little by little, and don’t necessarily have access to the designers along the way. So they’re building according to the design they were handed, almost in isolation. They are likely running into situations that weren’t documented or considered and having to make assumptions about how to handle them. They’re likely running into things that were designed super well but would blow the budget to implement, so they’re simplifying things, perhaps without consultation. And after some amount of time passes, the developers finish their work and let the designers know that it’s time to review what they’ve done.
At this point, one of two things can happen:

- Everything turned out precisely as intended, and you can ship it to production and possibly have a dance party.
- Or, it feels more like everything is on fire.
But, in my experience, it’s never the first situation. Even if you avoid the fire, things always need revision. This leads to another round of design and documentation in isolation, another handoff meeting, and then another round of development in isolation. Things will get reviewed, and the cycle repeats until it’s finished.
And, while the process works in that you can get from point A to point B this way, there are some issues with it.
Issues with this process
The first part of the process raises an issue for your users. Big design up front, or trying to figure out the whole solution before building anything, usually leads to a product that doesn’t meet the needs of your users as well as it could. I’m not saying you can’t find a reasonable solution using this approach. But, as we often say here at Launch Scout, a project starts when we are the least intelligent as we’ll ever be about the problem. As we go, as we build, as we put our product in front of real users, we learn more and more about what it is that they need. And we need to be able to pivot as we learn. Designing the whole thing when you are the least intelligent about it and not anticipating deviation from the design will not produce the best result.
Even if we were to design the system properly from the beginning, there’s still a tooling issue: design programs behave differently than browsers.
You can create high-fidelity mockups using programs like XD or Figma or Sketch, but it will not be the same as seeing it in the browser, even when the specifications provided are used. The nuances across browsers and how DOM elements are drawn are mind-boggling. And there are far better things to spend your time doing than getting your mockups just right in a medium that isn’t being used.
Lastly, we have what is perhaps the most significant issue: communication.
One opportunity for communicating is not enough. Designers can’t document everything about their intentions, even with a tool that automates things for you. Or even to consider all edge cases within a solution. And it’s also impossible for them to know all the development implications that their designs may have.
And on the flip side, it’s impossible for developers to know all the right questions to ask at that moment and then to accurately infer answers to the questions they think of later. It’s unfair to either side to expect all of that to happen in one hour-long meeting.
And the final issue is that this process often takes more time than we initially allot.
When you have design do everything they’re going to do before development can even get started, and then development finishes all of their work before design can review it, and so on—time adds up. And sometimes, that timeline is too long—especially if you’ve waited until the end to put your solution in front of real users. Because you always learn new things, often surprising things, when you let your users use your solution in real life.
So what’s the alternative?
I’ve been talking a lot about the issues I’ve experienced in this interaction between design and development. Now, let’s talk about some things I’ve experienced that have led to better results.
Agile Project Management
The first alternative is a different way to run projects entirely. And it addresses the first issue of big design up front, not leading to the best solution.
“Agile”, at least in name, is practiced by most organizations today. For those not practicing, the agile methodology is a way to manage a project by breaking it up into several smaller phases and continuously improving upon them. It involves constant collaboration with stakeholders and repeating cycles of planning, executing, and evaluating. So identifying what we are going to build. Building the thing. And then evaluating if it meets the criteria, we initially defined and identified if there’s anything we could do better in the next cycle. By its very nature, it doesn’t allow for big design upfront. It requires that things be broken up into smaller pieces.
So let’s talk about what an agile process could look like for a hot sec.
At Launch Scout, we start with gaining a shared understanding with the client about the big picture we are trying to accomplish. What does the user need to be able to do when this is all said and done? And our tool of choice is story mapping, usually. So rather than spending a bunch of time figuring out exactly what the solution should look like, we’ll ensure that we’re all in alignment with the problem we are trying to solve and the goals we need to accomplish.
Then we’ll do release planning to narrow our focus in a little bit. What is the most valuable thing we can accomplish and get into production for you first? Then what is the next thing? And maybe we’ll talk about a third release. But we don’t plan out all the work because we certainly will learn things that will influence that decision between now and then.
We’ll take that first release and break everything into the smallest possible value units. We usually call them “cards”. Others call them stories. We can also call them features, but often features can be broken into smaller cards—but I digress. Card creation is an art of its own. And then we start building the thing.
Then we’ll iterate in these short cycles to chip away at it until the whole release is finished and then release it into production before starting on the next release. So we’re getting the product out to users as we build it, in iterations, so that we can learn and adjust and improve our solution. Whatever we learn will inform what we build next. We’re not waiting until everything is designed to start building, and we’re not waiting until the whole thing is finished to get user feedback.
The Design Sandwich
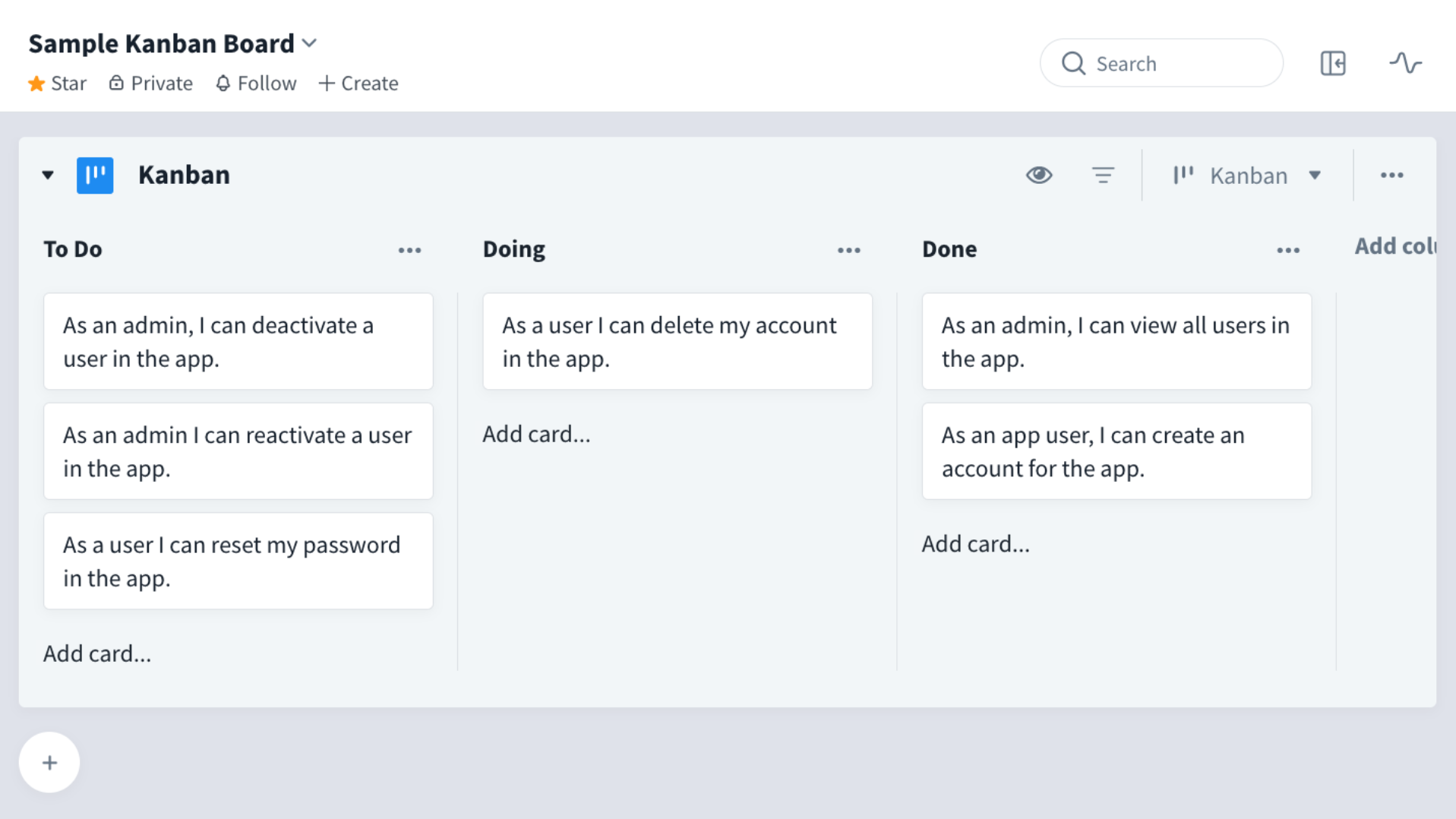
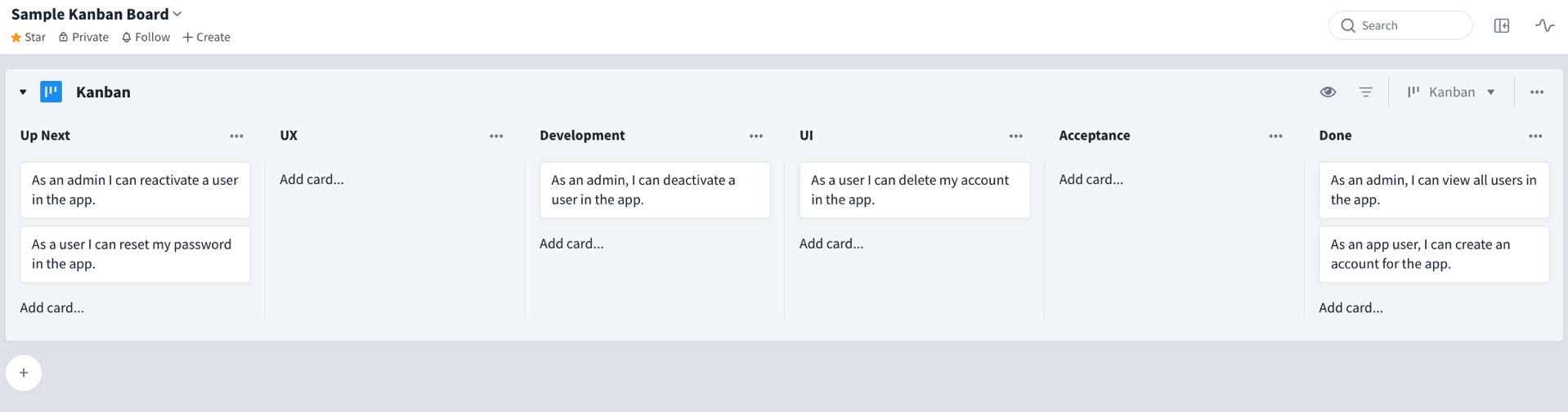
While building the solution, we’ll use a Kanban board to visualize our work in progress. A Kanban board is a visual representation of work in progress, structured by columns representing the different stages of the work being done. Some can be as simple as To Do, Doing, Done. Others can get complicated. But the trick is that they represent reality.

Our boards have columns representing the stages of our typical cycles—which we coined The Design Sandwich.
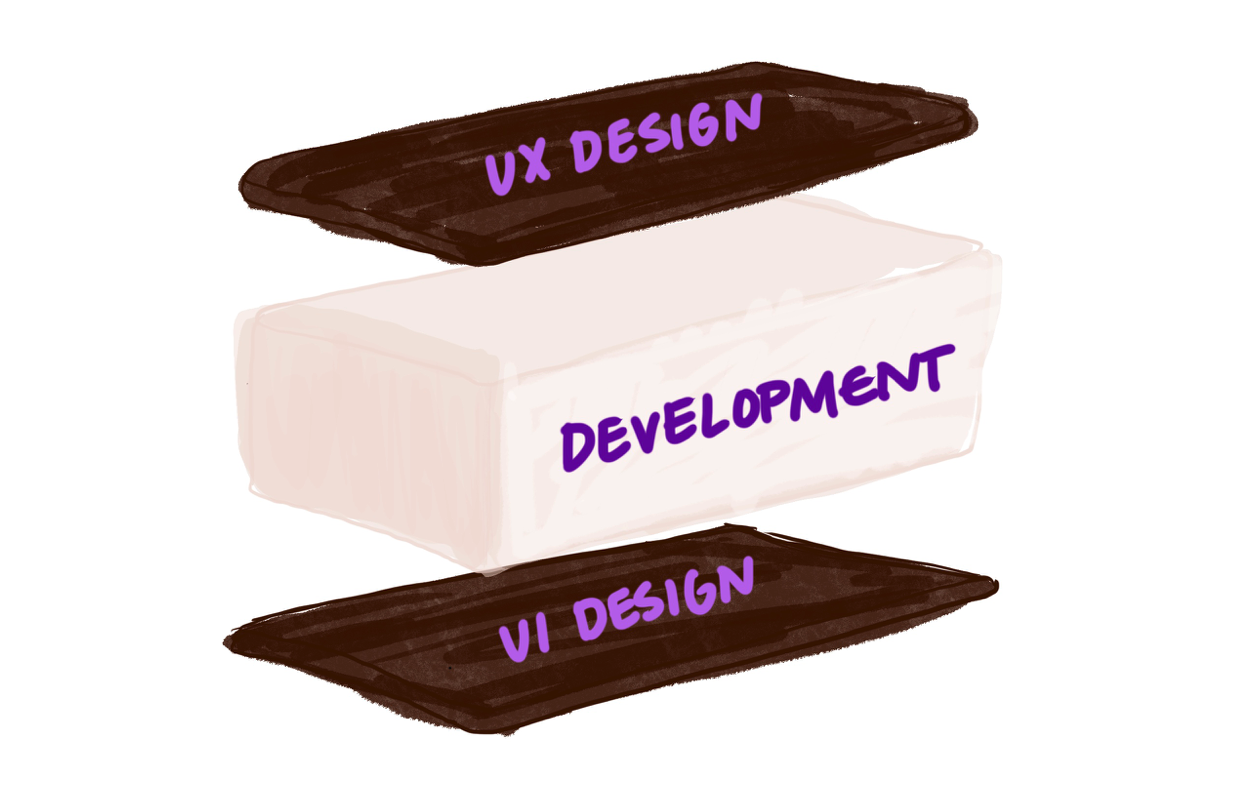
What is the Design Sandwich, you ask? Great Question! It’s a process that starts with UX Design, moves into Development, then ends with UI Design.

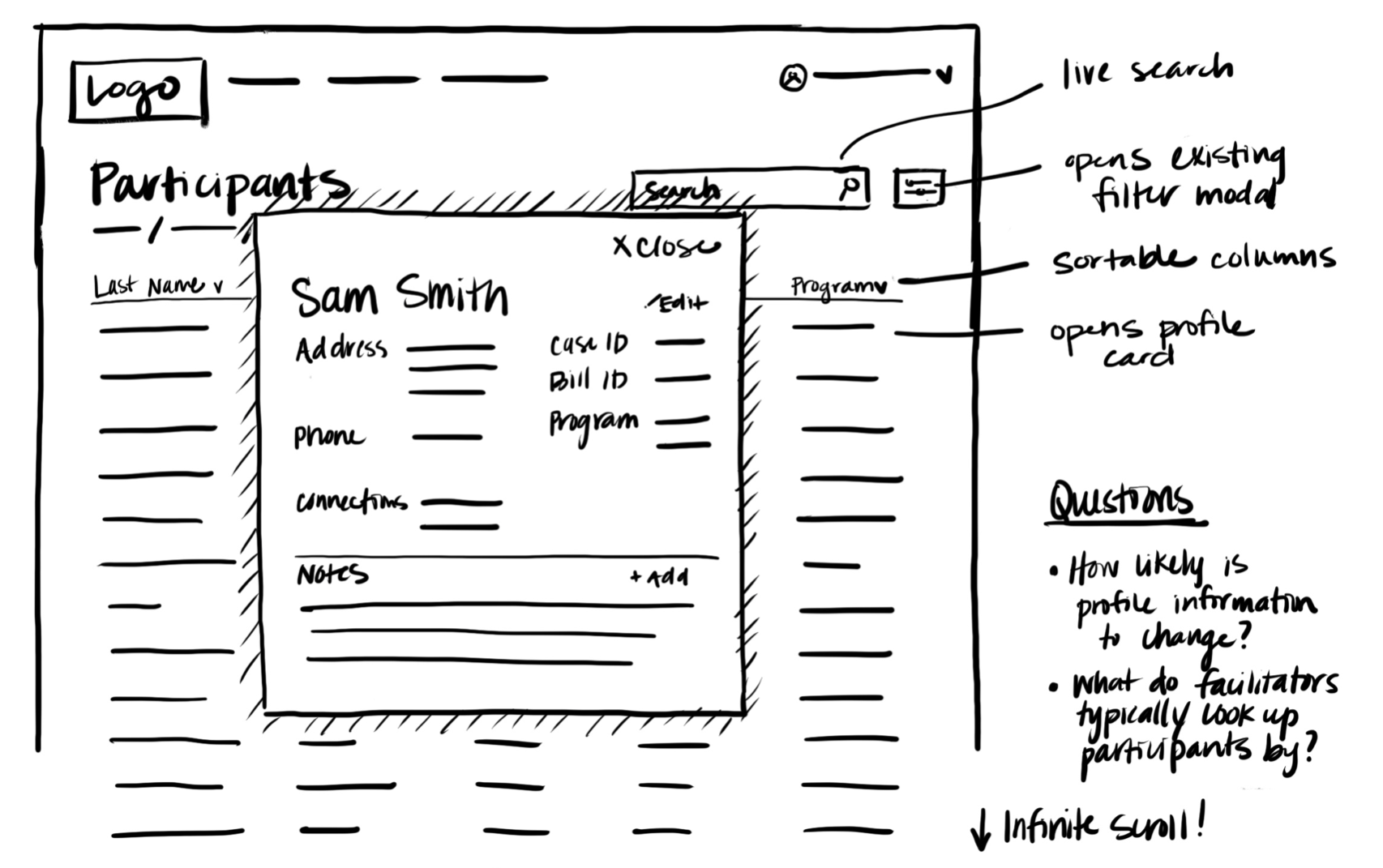
We’ll take our cards—(or stories, or whatever you want to call them), and we’ll start with UX. I’ll typically sketch out a rough wireframe of how things should work. Where does it go on the page? How does it work when I interact with it?
And these are literal sketches. I used to use whiteboards—man, I love a good whiteboard—and then I moved to my sketchbook with the pandemic because we weren’t in the office anymore, and now I’ve gotten high-tech and use my iPad. Whatever the medium, I don’t spend a ton of time increasing the fidelity; I scribble my intent on my iPad, add notes to the margins, and then upload it.

I’ll talk with the stakeholders or let users give input if that’s an option and incorporate feedback.
I’ll write up the acceptance criteria and then pass it to Development.
Then, the developers will build it. They’ll write tests against the acceptance criteria, make sure the database structure is in place and that the interactions can happen, and they’ll get the data or elements in the browser for me. And when they’ve got the tests passing and things in the browser, they’ll pass it to UI Design.
Now, Launch Scout is unique in that our Designers are also pseudo-Front-End Developers. So I will pick that card back up and handle the Front-End implementation and the actual UI design. I’ll clean up the HTML, add the appropriate class names to fit into our design system, and sometimes create a new component if necessary. I’ll handle accessibility, responsiveness, and all that good front-end stuff.
And then, I’ll pass it over to acceptance, where our client will review and approve or send it back if it needs revisions. We’ll keep moving along in these design sandwich cycles until we complete the release and push it to production.
An important note:
I want to highlight that this can still work even if your UX Designer, UI Designer, and Front-end Developer are all separate people. Things may need to get shuffled around a little bit—and you may have a few more “layers” in your sandwich. For example, maybe you’d have UI creating a design system or component library while UX is thinking through the flow, then that UI Designer would work with the Front-End Developer while they’re building things out.
Exactly how you end up shaping your cycles is less important. The important piece here is that we’re allowing developers to step into the process and start building something before it’s all solidified. This allows us to produce working software faster than if we wait for everything to be designed first.
Now you may be thinking, “Katie. This seems like it’s just smaller design-development phases, which you just said is less than ideal. You’ve created more phases, given it a (maybe) cool name, and drew a mediocre ice cream sandwich.” And you’re right. That’s exactly what it is if you don’t also make the shift in how you think about design and development working together throughout these phases. This process adjustment breaks things up and parallelizes the work in progress to get to the finish line a little faster.
But the secret sauce to getting better results is changing how we interact with each other.
The trick for Design and Development working well together is actually to work together and collaborate.
If you adopt these alternatives without shifting your mindset, these are just process changes that aren’t necessarily going to change the result. You’ll have more phases with more handoff meetings and so on. In my experience, the boundaries between design and development, whether frontend or backend, must be blurred. Each has to include the other in the conversation to find the best solution more quickly. And what these process changes can do is help to enable collaboration because we involve development earlier in the process.
The above illustration does not communicate that we’re not doing our work independently and then handing it off to the next. We’re actually all working together throughout the whole process. So, while working through the UX Design, I’m consulting the developers about what I’m thinking, asking what development implications there are, and then making considerations. Then, when the developers start building, they’ll have a much better understanding of my intent because we discussed things as I was working through it. They’ll consult me on things they’re running into and how to handle them in a way that follows the established UX patterns. The same happens in UI Design. I’ll consult with the devs if something was missed or if I need something exposed in the browser. We’ll often hop on a call and work through something together in real time—we’ll pair on it.
The point, though, is that we communicate and work together the entire time. We’re not doing our own thing. We’re having a continued conversation about each card that gets pulled in until it gets accepted by the client.
So, when looking at our typical board, you’ll see we have our design sandwich columns.

But the thing to note is that these cycles aren’t linear and probably shouldn’t be. Because we’re blurring the boundaries between design and development and iteratively improving as we build, these cards are not moving directly from left to right.
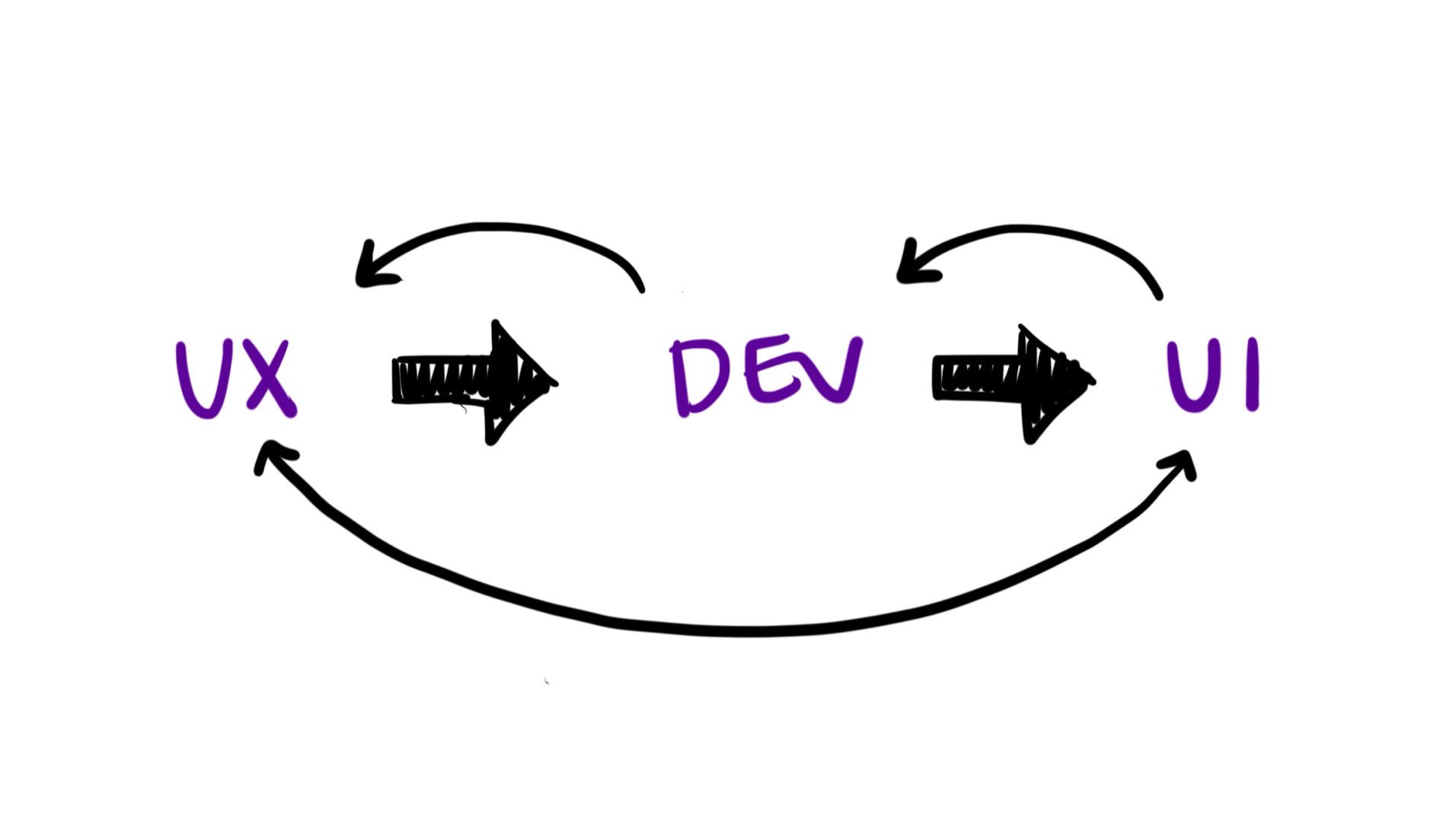
So, the cycles actually may look something more like this:

UX to Dev to UI is our main path, but within that, things can jump around, and there are these little iterative cycles within our iterative cycle—cycle inception! Because of the fluidity of our communication and working style, we’re able to quickly get the card done correctly because we’re all working together and communicating throughout its lifecycle.
So what’s the result of doing things differently?
Better Results Faster. Particularly if you combine all of the things I’ve talked about today. We’re iteratively improving on our solution by breaking things into smaller phases that we can release and get feedback on and adjust. We’re allowing some of the work to be parallelized by introducing the design sandwich and pulling development forward. And we’re going through fewer rounds of revisions and getting valuable perspectives from other disciplines by collaborating throughout the entire process.
No matter your process, if you blur the lines between disciplines and break down the walls you used to throw things over, you will move faster. You’re going to minimize the cost of the rounds of revisions. You’ll minimize frustrations and maximize results. And you’ll learn a whole bunch of stuff along the way, which is always fun.



