
27 May 2020
5 Reasons Why HTML And CSS Are The Best Tools For Rapid Prototyping
Though this is just one stubborn designer’s opinion, nothing can beat HTML & CSS for prototyping an application. I have spent many years designing interfaces for software, websites, apps, etc. and the one thing that I feel confident about from my years of experience is that rapid prototyping belongs in code. Not all designers will feel comfortable or confident writing code to prototype, but I’ve found that jumping to markup after my initial research and sketches allow our teams to be more agile and sprint faster when we are trying to learn as much as we can at the beginning of a project.
Here are 5 reasons why I find it more productive to prototype in code.
1. You Can Move Just As Fast With The Real Thing
Once I have a living style guide set up, tweaking styles and layouts are where I save the most time. The ability to swap images, change colors, and content in one location adds the power to really experiment on my design.
I realize this statement can be nullified if you have little to no HTML and CSS experience. For those of us that are comfortable with writing code, I have personally found I can run just as fast with HTML, CSS, and a little javascript. I do typically use a web framework like Jekyll or Phoenix to give me the ability to have dynamic HTML templates. There are also ways to accomplish this with basic javascript as well.
2. You Can Utilize Advanced User Testing Tools
User Testing is one of the most valuable reasons to build a prototype. Validating a feature’s value, usability, and placement is incredibly important. With a live prototype, I can utilize tools like Hotjar, Optimizely, Fullstory. I typically use Fullstory to capture testing sessions without having to hover over our users. These tools can record valuable data that help us make decisions before we start having building functioning features.
3. User Testing Will Include The Subtle Nuances of Real Code
Prototyping tools have come a long way and do a great job of mimicking a real application experience, but they still just mimic the real thing. How often do we design a feature, just to be disappointed when it’s translated to code? We can work through these subtle nuances when we actually build the design in code. Of course there will be more adjustments when a back-end developer gets involved, but many of the micro-interactions can be fleshed out with this approach.
4. You Can Quickly Evolve Into Functioning Prototypes
Moving from concept to actual code is absolutely a big deal for agile teams. When we design our interfaces in simple code we leave our developers with the foundational markup for our product. This has saved me a large amount of time once a project gets rolling.
5. Provides You With Time To Focus On Usability During The Build
With the time saved from already having built the layout and most of the key elements, I can focus on fine-tuning the design and usability. I spend more time adding animations, a/b testing, testing the accessibility, and adjusting the type.
I do understand why many choose to use prototyping software to design their applications. However, I also know HTML and CSS are just different tools in which to design, and I find these arguments above to be good reasons to use them.
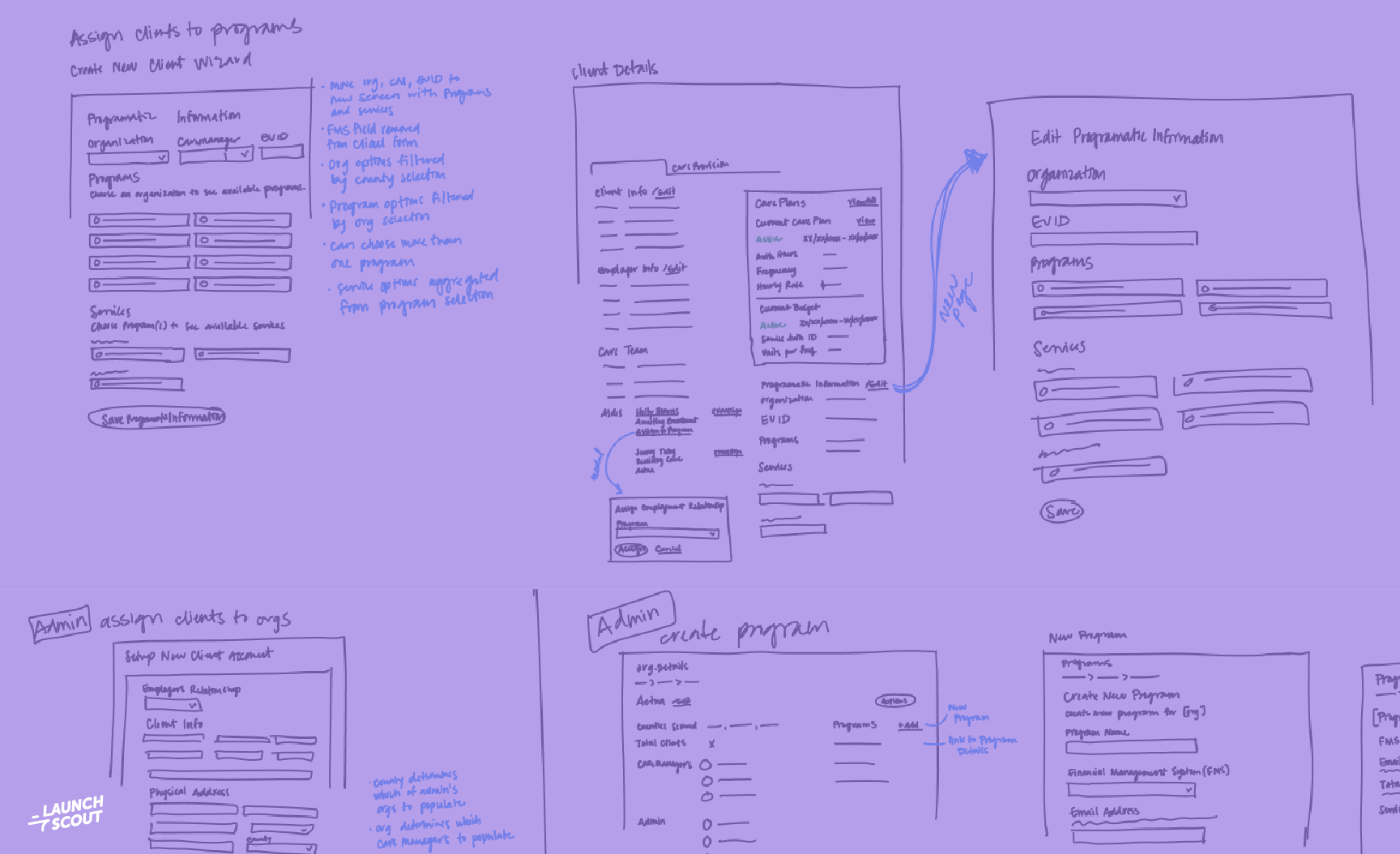
Next time you finish jotting some sketches in your notebook before you turn to a prototyping tool, think about what is stopping you from building out a high functioning prototype in code. You might like it…