
8 May 2014
How to Kickoff a Design Project & Generate Excitement without Mockups
In order to receive approval to kickoff a project, a client often expects you, the designer, to deliver hi-fidelity mockups. Showing off these polished products does get the clients excited, but overall they are destructive to the design process.
This is referred to as Big Design Up Front (BDUF), which is bad enough to have it’s own acronym. It’s how designers always used to work and still work in many traditional design practices. We’ve heard about it, seen it happen, and mostly likely have done it. I am guilty as charged, as it’s easy to give into the pressure of showing something polished and designed to prove you’re worth the hire. The Lean UX Book goes into great detail of why this doesn’t work in web app development and all the points they make are spot on, so I won’t elaborate any further.
So how do you capture the excitement generated by pixel perfect mocks, but avoid the pitfalls inherent in BDUF that will almost certainly dash the client’s hopes when they view the final version in the browser?
I’ve seen quite a few options pop up to replace BDUF and used a mix of them. Style Tiles, created by Samantha Warren, have been around a couple years. They help convey the visual language of the site, from the color to the overall emotion. They’re quick to create different tiles and very easy to compare. I’m a big fan of style guides, which take the style tile one step further. It takes many common elements, like buttons and type styles, and creates a template for them in HTML and CSS. Recently, I’ve been really liking the idea of Dan Mall’s Element Collages These revolve around the idea of picking something with a little more complexity, such as a navigation, and doing quick static mockups. This concentrates on different elements, rather than showing the whole page at once. I’m eager to try this out more.
These resources have gotten me pretty far, but I still struggled with convincing a client that this was the right way to work. I’ve developed a few more techniques that have helped me smooth the transition time between kickoff and finished product.
DO prove your expertise in design
This may seem very obvious, but I often have to remind clients that this is my chosen profession. I’ve honed my craft and have experience in creating usable and aesthetically pleasing applications. How do you tell this to a client without being snooty about it?
The answer is pretty simple: show your past work. If your employer has case studies or even better the actual app, let your client go in and see it themselves. Nothing speaks louder in expertise than showing the final product. I like to talk through some of the challenges of the project, how I worked through them, and was able to create a usable product in the end. Even if your work isn’t readily available, or you have none, display work that shows why your are employed as a designer. If you don’t have something to base your expertise off of, it will be a hard sell.
Overall, showing the work and speaking about my decisions helps to establish trust that I am an expert. It helps me out especially when I go a couple days without having anything visual to show.
DO still use Photoshop/Illustrator/Sketch
I’ve heard it thrown around Gaslight that designers should abandon Photoshop and work solely in the browser. Two years later and after becoming fairly proficient in HTML/CSS, I still cling to my .ai files. However in this time, the way I use the tool has changed. So no, don’t abandon your Adobe cloud subscription quite yet, just change how you use it. Although it’s often tempting to fall under the “Show Something Pretty to the Client” Syndrome, I try my best to keep my static design to a digital sketchpad. I work much faster doing quick changes to something in Illustrator than through code, and I don’t think that will ever change. I quickly change and iterate over ideas until I get something I’m starting to feel good about. Sometimes this is just a few boxes, and sometimes it’s end up a full blown mockup that no one but me will see.
Starting is the key word there, as it could be easy to continue on this path until it’s perfect. Instead, I jump into my text editor and start creating the CSS to bring my design to life. This is where I start to see what works and doesn’t. If I had simply continued to refine in a static mock, I wouldn’t have found these mistakes until it was too late to change. Working iteratively in the browser allows me to design a ready to be shipped product and allows the client to directly interact with it. That doesn’t always cut it, so I often take a screenshot of my current work and jump back into Illustrator to quickly sketch again.
DO Be visible with your process, but make sure it looks like process
I often struggle with showing the client enough work when I don’t have actual pretty things to look at and talk about. It’s important to be upfront and talk about what you’re working on. I try my best to show and talk about my incremental process rather than go silent for weeks on end. Talking with clients about what I’m working on often lead to good discussions about priority.
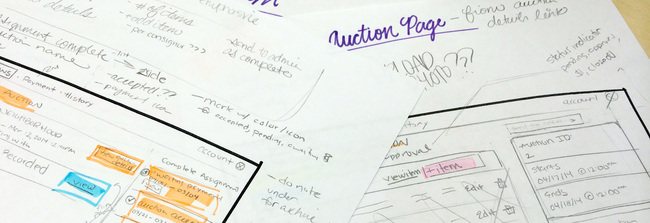
To start these discussion, I like to employ hand sketches and Balsamiq mockups as talking points. These are rough enough to indicate they are just ideas to get the discussion moving before time is wasted on a design that might be wrong. I like to do these for page layouts, app flows, or even individual elements if it warrants such detail. If I have established a sense of trust with the client, I feel confident showing a little more of my process and thinking. This is a new concept for me as a designer, as I’m used to showing finished polished products.
Conclusion
It’s a balancing act between sharing and getting feedback while not eroding the confidence the client has in you as a designer. This is hard and I’m still juggling with it.
I use a mix of resources from experts as well as my own experience to create the correct design process for each project. I’d love to hear more stories about designers adapting their workflow to web apps and moving away from BDUF.



