
11 June 2020
Launching Live Deck Beta: Where Presentations Come Alive
The team at Gaslight has been busy over the past few months. Apart from continuing alongside our clients to create technology that supports their organizations, we have been building something new on our own time. Something we are now ready to share with our development and design community. We would like to introduce LiveDeck, a web-based presentation tool.
Solving a Simple Problem
Our world has plenty of presentation tools, so why would we build a new application when we could just use PowerPoint, Keynote, or Google Slides? The story starts with a simple need. Over the winter Zack Kayser and I presented our work on the Geo Racer app at several conferences. When we were preparing our talk we wanted to show the dynamic aspects of our work without having to remake the features in a static format. We also wanted to find a way we could transition slides while co-presenting. So, Zack and I built our talk with code that included key pieces of actual, running code from GeoRacer – and we were able to use a web remote on our own phones to control transitions through slides as we presented.
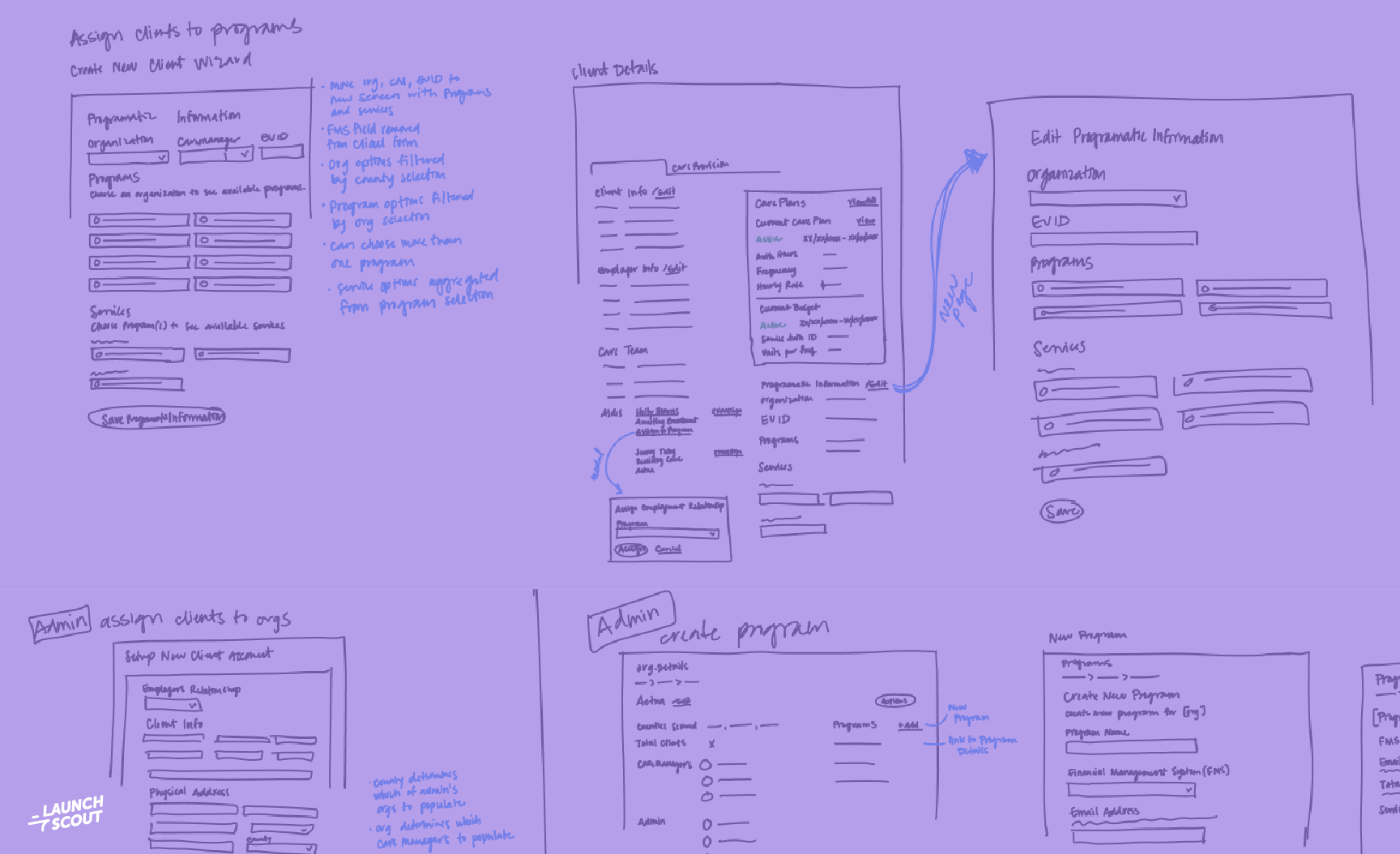
Built by Developers For Developers
LiveDeck came out of our desire to create a dynamic slide deck with the tools we are most comfortable with. For us, this meant using Elixir, Phoenix, and LiveView to create rich real-time presentations. A large group of Gaslight developers and designers became interested in helping us build something better than our initial prototype. Our fellow Gaslight teammate, Sanjay Nelson, helped us to organize mob pairing sessions where we worked through the features together. We spent time thinking through how we would like to prepare a talk. This focus helped us determine how the slides were made, how they are configured, and how they are styled.
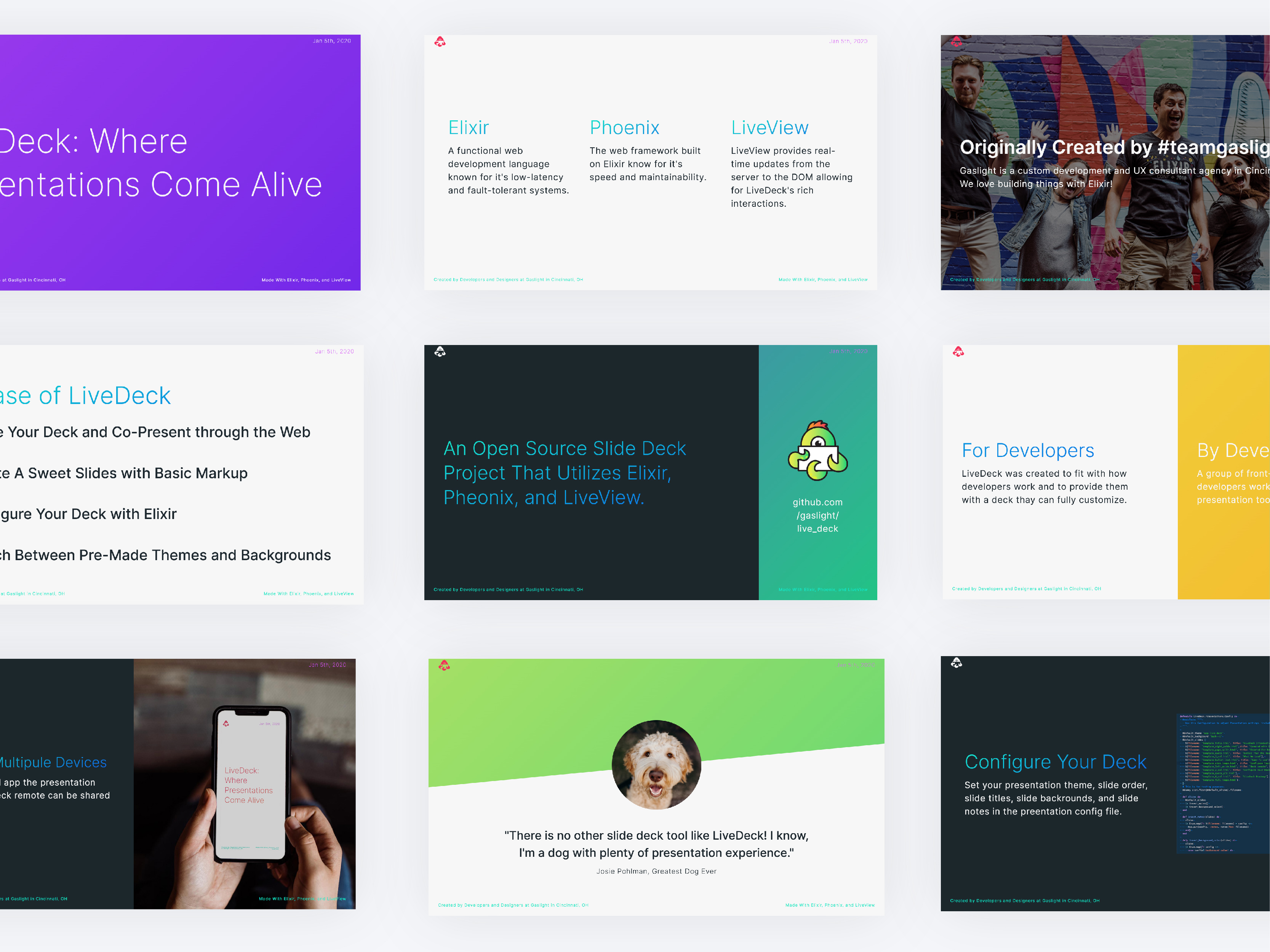
Adding Style Themes and Template Layouts
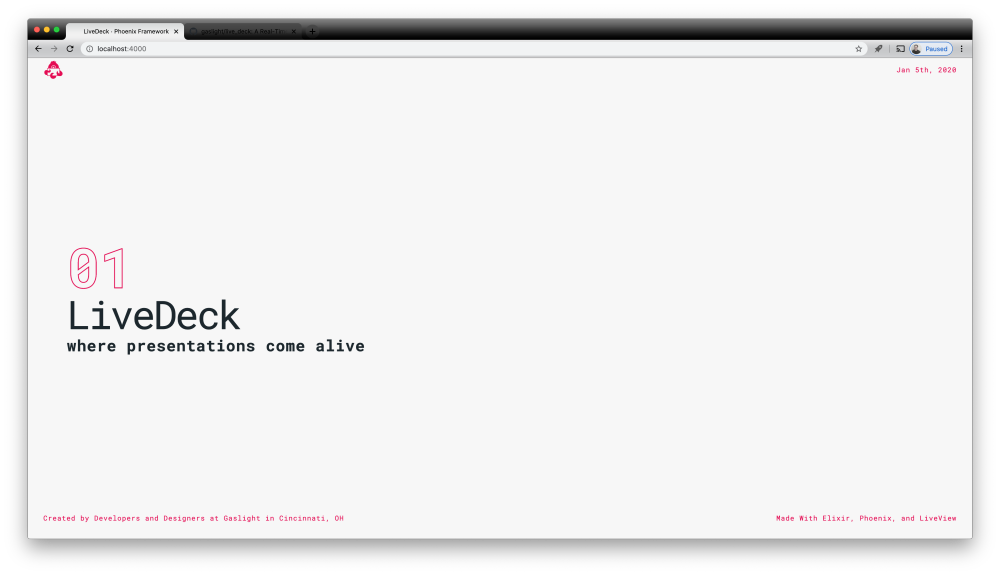
The method for designing a LiveDeck presentation came from the hope to provide multiple style options without the presenter having to spend too much time on it. So we created a styling structure with templates and themes. Each slide uses a template that provides a basic HTML structure to define a slide’s layout. Each theme adds more CSS to the app that defines the colors and typography for the whole deck. Themes also include a variety of backgrounds that can be applied to change the background of any slide. Our hope is to grow the layout and themes as more designers contribute to the project

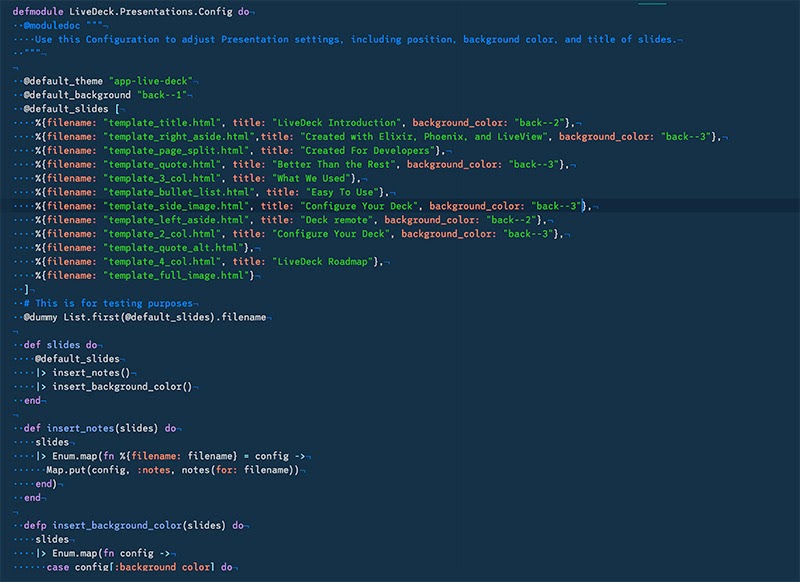
Easy To Configure
When building LiveDeck, we decided that a presentation config file would be the simplest way for presenters to determine their deck theme, slide order, and other metadata on a per-slide basis. Slide details that you can define through metadata include a preferred background, title, and notes.

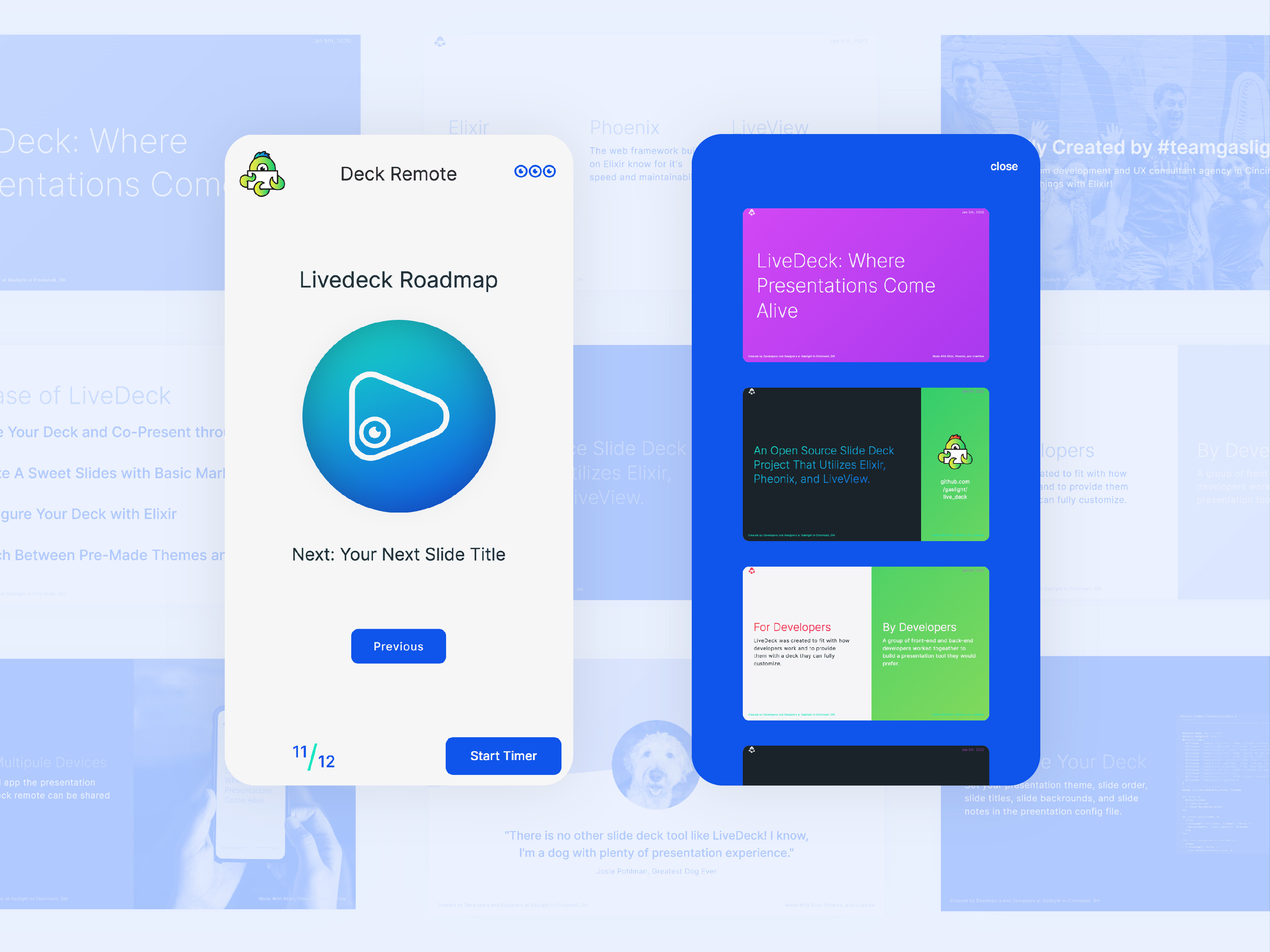
A Simple and Useful Speaker Experience
The application comes with a live view remote that is used to control the presentation. We thought the most important element for any speaker is the next button, so it’s the largest button on the page. We also included some other helpful features including a previous slide button, a slide count indicator, a timer, slide notes (if provided in the config), and navigation to any arbitrary slide in your deck with slide thumbnails. When you view the remote on a desktop-sized screen, it transforms into a “presenter” mode that displays more of the slide information.

Building with Phoenix and LiveView Paves the Way for Amazing Features
Now that we have the foundational deck tool built, we are looking to add some interactive features that Phoenix and LiveView can provide. Some ideas we have included in our road map our audience polling, real-time audience feedback, and interactive ways of sharing a presentation. We would also love to hear from you on what features you would like to see created.
Sharing LiveDeck with the Community
LiveDeck has been a great project for the Gaslight team to collaborate on, but we want to grow our effort to the larger Elixir community. Check out our repo on GitHub, try it out, create an issue, or provide some feedback. We would love to have your help building an awesome tool we can all use.