
23 April 2015
Releasing CRäKN, Week 2: Moving in Together and Designing User Experience
This post is part of a blog series that follows along as we work with our client, CRäKN, to build a software-as-a-service business. First post here.
We move a little fast here at Gaslight, so we invite clients to work in our office right next to their design and development teams. But CRäKN, one of our newest clients, beat us to the punch by bringing up co-locating first. We were thrilled. On Monday, product manager Shawna Becknell, chief technology officer Cliff Campbell, and junior software developer Robert Landreaux moved right into our downtown Cincinnati office.
Much like living together, working together requires moving furniture. Gaslight developer James Smith stepped right up to locate spare desks, chairs and monitors for everyone. At one point, though, he hopped onto the elevator to move a desk from one floor to another and ended up stuck inside for 15 minutes. It was the first, but not the only, tech snafu of the week.
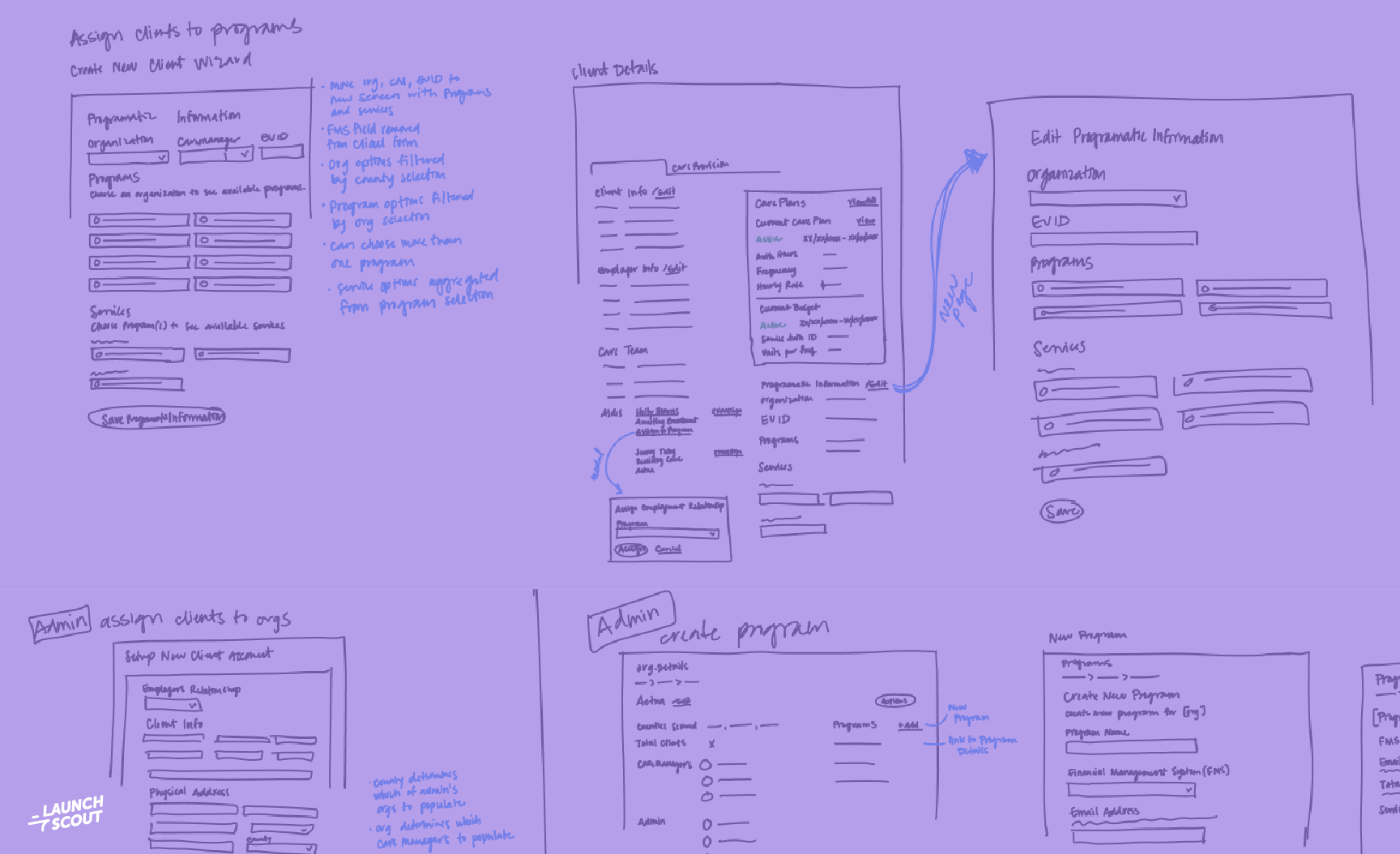
In general, everyone focused on pitching in, rolling up their sleeves and just getting to know each other. Gaslight designer Lauren Woodrick described it as “exciting and slightly overwhelming.” She dug into her three roles as designer, UX lead and front-end developer. That meant working on a living style guide, reusable design components and user flow wireframes.
The development process at Gaslight puts an emphasis on creating a solid foundation. As Shawna says, “The UX is even more critical to success than the design. What is the frame so development can start putting it together? It’s hard. If we don’t get it right, there will be holes at some point.” Lauren and Shawna worked closely together on the user flow when a funeral director receives the first call from a family. Once Shawna saw the initial sketches, she inevitably thought of other tasks that needed to be included.
While Lauren worked on the visual style and UX, the rest of the dev team focused on creating the development environment. They needed to get organized, setting up Heroku, GitHub, Codeship and Amazon Web services. If you’d been a fly on the wall, you’d have overhead a lot of conversations about the riskiest parts of the build. They talked through architecture, modeling data, integrations and more.
The CRäKN team felt eager to contribute, but the first two weeks of a build tend to feel a little slow. As a group, the team decided to focus on building a skinny skeleton—the development version of a wireframe—for the first two weeks. It should give them something to hang features from and help things to pick up speed.
On the Gaslight side, there were a few nerves about building the app right in front of the client. Gaslight developer Katherine Tornwall hit a snag one day with front-end deployment and felt like she didn’t accomplish anything. At 10 p.m., she was messaging with Cliff as she finally fixed the problem. “I responded right away,” he says. “I thought, ‘I can help!’ I was eager to contribute.”
Check out the Week 3 post to read about the first design and UX demo, introducing a new team member, and delivering early features.