
5 March 2019
Typography on the Web
Typography is so much more than picking a typeface, font size, and weight. People often think you just need to pick a pretty font and that’s it. But typography is an essential part of most designs.
I started my career as a print designer and I quickly learned the importance of good typographic skills. Design software makes it so easy to adjust anything and everything related the text in a design. When I transitioned to a full-time web designer I was shocked at how little control I felt I had setting type, but was determined to hold myself to the same design standards.
Here are a few of the essential typographic elements that are easy to implement and can take your design to the next level.
Line Length
Almost all designers, print and web, can agree that having the correct line-length is a big factor in good typography. When a line of text is too long, the reader’s eye struggles to track from line to line. When the line of text too short line the reader’s eyes get tired too quickly. For optimum readability, the line length should be between 40–70 characters, including spaces.

Leading
Leading is the space between the lines of type in a body of copy. The term leading comes from when the text was handset and thin strips of lead would be placed between lines of type to increase the vertical distance between lines of type. Correctly spaced lines make it easier for a reader to follow the type and improves the overall readability. The general rule of thumb is 2pt–5pt larger than the font size. So if your paragraph is 16pt, the line-height would be 18pt–21pt.
Proper Punctuation
This is such a subtle detail that it often gets overlooked in web design, but can have a major impact on a design if done correctly. To me, proper punctuations include both hanging punctuation and the proper use of dashes.
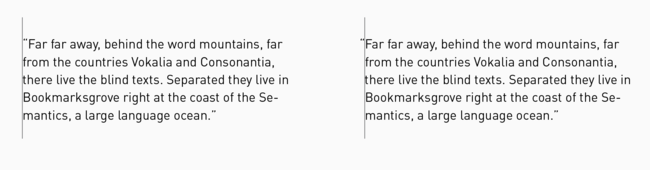
Hanging punctuation is when punctuation, specifically quotation marks, sits outside the main block of text. That way the punctuation doesn’t disrupt the flow, or the rhythm of the text and increases readability.

Em dashes, En dashes & Hyphens are varying length dashes that each has a different use case. I have been in more than one disagreement on why it is important to use the correct dash in a design. Many feel like the juice is not worth the squeeze, but I would argue that this is one of those little details that not only is grammatically correct but shows attention to detail.
Em dashes are used to show a pause in thought and can take the place of commas, parentheses, or colons. En dashes show ranges and are most often used for number ranges such as dates and measurements. Hyphens are meant to join words.
Each of these has an HTML code that can easily be put into the markup and just like that it will display the correct dash.

Orphans/Widows
Coming from print, widows/orphans is one that often frustrates me. A widow is a short line or a single word at the end of a paragraph. An orphan is a word or short line at the beginning or end of a column that is separated from the rest of the paragraph. Widows and Orphans create awkward rags, interrupt the reader’s eye and affect readability. I haven’t found an easy way to adjust these with CSS but they can be avoided by adjusting the type size, leading, letter-spacing or by entering manual line breaks.



