
2 April 2020
We Built This Thing Called Geo Racer
This past summer, several colleagues and I spent our fleeting lunch hours brainstorming, planning, and working to build a multiplayer geolocation-based racing game. We chose this idea after going back and forth on a list of over 30 app concepts. A group of our designers and developers story mapped the gameplay, just like we would do on a client project. We created cards for all the features and then began building it out over the next six weeks. Why would we spend our valuable downtime on a project with no immediate return?
Phoenix Phrenzy
This past summer DockYard, a digital product agency specializing in Elixir, launched a friendly competition called Phoenix Phrenzy. The goal of the contest was for developers to build with Phoenix LiveView, show off their software engineering skills, and help demonstrate the capabilities of this emerging technology to the open-source community.
Phoenix LiveView
LiveView is a library that allows Elixir developers to write backend code that interacts directly with the front-end client (browser). Utilizing WebSockets, this new technology can update the DOM without relying heavily on custom JavaScript for real-time interactions.
Our goal in Phoenix Phrenzy was two-fold: See how far we could push the limits of LiveView to create an interactive native-like web app and to gain insights about the user experience of these real-time interactions.

Geo Racer
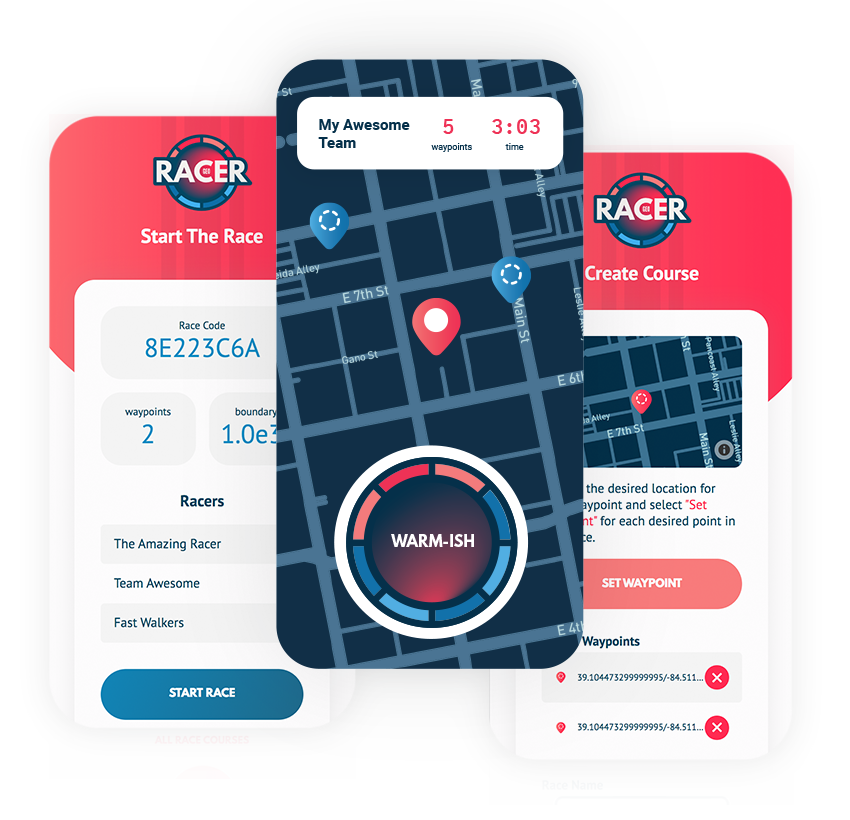
The multiplayer geolocation racing game concept was born out of several ideas, all with the purpose of requiring a large number of interactions between players, other racers, and the application. The gameplay is basically composed of four steps:
- A course consists of physical locations called waypoints. Users create them by walking to desired waypoints and saving each waypoint via a course creation interface exposed through the app.
- After a race begins, each player uses a hot/cold meter to find each waypoint along the course. The hot/cold meter heats up as the player gets closer to the next point.
- Upon reaching a waypoint, players are awarded with their choice of a hazard or shield. Hazards can break an opponent’s meter, map, or switch their current waypoint to a different waypoint. Shields will protect a player from incoming hazards.
- Once a racer collects all the course waypoints, they go to a finish screen and watch as all the results come in.
It was a slightly ambitious amount of gameplay to build in six weeks. Especially when you consider our team was working on full-time projects and have families at home. The majority of the work was completed in less than 80 hours of development time.
We Learned A Lot
Our team loved working with LiveView and we were able to prototype features at a rapid pace. The project gave us insight into:
- There are several unique ways to architect LiveView code, such as routes, controllers, and components.
- System status is even more important when users expect real-time data.
- Real-Time overload can be a real usability problem. There are several ways in LiveView to avoid overwhelming the user’s cognitive load.
- There are types of interactions that are “easy wins” in live view including live timers, form validations, and live updates from the server to the UI.
- Sprinkling some necessary JavaScript in with the LiveView Hooks feature is a good way to avoid using a larger framework.
Be on the lookout for more posts detailing these topics soon.
Continuing To Build Geo Racer
Geo Racer has been a valuable learning tool for our team. However, there is always more to learn. We hope to explore more about LiveView and real-time experiences by developing more features. A native app might be in Geo Racer’s future as well…
Contributors to Geo Racer
- Zack Kayser
- Beau Heubach
- Scott Wiggins



